Digital Accessibility Centre - Accessibility Audit Report - Census 2021
←
→
Page content transcription
If your browser does not render page correctly, please read the page content below
Digital Accessibility Centre
Accessibility Audit Report
Office for National
Company
Statistics
Date 6th September 2019
DAC Ref. 000369
Version V 1.0 Draft
Standard WCAG 2.1
© 2019 Digital Accessibility Centre Limited, All Rights Reserved
Disclosure
Pursuant to item 7 in our terms and conditions, this report and its findings are intended for the client organization. Any
other use of this material that is attributed to Digital Accessibility Centre, including delivery of excerpts, paraphrases, or
edited versions to anyone not employed by the client organization must be approved by us in writing.
1
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Document Control
Service: ONS Census Survey 2021
Client: ONS
Project lead: Dan Jolley
User Testing lead/support: Dan Jolley
Technical Auditing Report Author: Dan Jolley
Quality checked by: Lee Stone
Address: Digital Accessibility Centre
Stephen Lloyd Suite (Unit 18)
D’arcy Business Park
Llandarcy
Neath
SA10 6FG
Contact details: Gavin.evans@digitalaccessibilitycentre.org
079366 85804
Cam.nicholl@digitalaccessibilitycentre.org
07597 690358
Phone: 01792 815267
Date of audit: 2nd September 2019
Date Report Issued: 6th September 2019
2
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Contents
Digital Accessibility Centre ................................................................................................................... 1
Accessibility Audit Report .................................................................................................................... 1
Document Control............................................................................................................................ 2
Contents ........................................................................................................................................... 3
Executive Summary .......................................................................................................................... 5
Audit Summary................................................................................................................................. 7
Scope ................................................................................................................................................ 8
Browser matrix and Assistive Technology (AT) combinations ................................................... 11
Summary Graphs ............................................................................................................................ 13
Audit Results .................................................................................................................................. 17
Form Labels - A ........................................................................................................................... 18
Issue ID: DAC_Form_label_Issue_01...................................................................................... 18
Issue ID: DAC_Form_label_Issue_02...................................................................................... 20
Issue ID: DAC_Form_label_Issue_03...................................................................................... 21
Page Titles - A ............................................................................................................................. 23
Issue ID: DAC_Page_Title_Issue_01 ....................................................................................... 23
Issue ID: DAC_Page_Title_Issue_02 ....................................................................................... 24
Issue ID: DAC_Page_Title_Issue_02 ....................................................................................... 26
Timeout without warning – A .................................................................................................... 27
Issue ID: DAC_Timeout_Issue_01 .......................................................................................... 27
Skip link not anchored - A .......................................................................................................... 29
Issue ID: DAC_Skip_Link_Issue_01 ......................................................................................... 29
Duplicate ID’s - A ........................................................................................................................ 30
Issue ID: DAC_Duplicate_ID_01 ............................................................................................. 30
Link text - A ................................................................................................................................ 31
Issue ID: DAC_ ........................................................................................................................ 31
In page link not anchored - A ..................................................................................................... 33
Issue ID: DAC_Skip_Link_Issue_02 ......................................................................................... 33
Button text - A ............................................................................................................................ 35
Issue ID: DAC_Button_Text-issue01....................................................................................... 35
Non-descriptive headings - AA................................................................................................... 37
Issue ID: DAC_Headings_Issue_01 ......................................................................................... 37
Focus State Contrast - AA........................................................................................................... 39
Issue ID: DAC_Focus_State_Issue_01 .................................................................................... 39
Error Handling - AA .................................................................................................................... 41
Issue ID: DAC_Error_Issue_01 ................................................................................................ 41
Issue ID: DAC_Error_Issue_01 ................................................................................................ 43
Links open in new window - AAA ............................................................................................... 45
Issue ID: DAC_Links_New_Window_Issue_01 ....................................................................... 45
Non-descriptive Links (Out of context) - AAA ............................................................................ 47
Issue ID: DAC_Links_Issue_01 ................................................................................................ 47
Issue ID: DAC_Links_Issue_02 ................................................................................................ 48
Illogical heading structure - AAA................................................................................................ 51
Issue ID: DAC_Illogical_Headings-issue_01............................................................................ 51
Usability Feedback ..................................................................................................................... 53
Highlighted text .......................................................................................................................... 53
3
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Issue ID: DAC_Text_Style_Issue_01 ....................................................................................... 53
Radio inputs do not comply with GDS Guidelines ..................................................................... 54
Issue ID: DAC_ ........................................................................................................................ 54
Form Labelling ............................................................................................................................ 56
Issue ID: DAC_Form_Label_Issue_02 ..................................................................................... 56
Back Link..................................................................................................................................... 58
Issue ID: DAC_Back_Link_Issue_01 ........................................................................................ 58
Error message - Titles ................................................................................................................. 60
Issue ID: DAC_Error_Messages-issue01................................................................................. 60
End of Report ............................................................................................................................. 62
Appendix I ...................................................................................................................................... 63
Classification of Accessibility Issues ........................................................................................... 63
Appendix II ..................................................................................................................................... 84
The Process ................................................................................................................................ 84
CRITERIA ................................................................................................................................. 84
DAC Testing Procedure .......................................................................................................... 85
4
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Executive Summary
An accessibility audit for ONS Census Survey 2021was carried out by the Digital Accessibility
Centre (DAC) user/technical team on 2nd September 2019.
The ONS Census Survey 2021 was assessed against the Web Content Accessibility Guidelines
WCAG 2.1.
This document incorporates the findings regarding any accessibility barriers identified during the
testing process.
The audit highlighted many areas of the website that did not satisfy WCAG 2.1 requirements;
these have been grouped in order of priority to reflect their importance.
There are non-descriptive form fields present within the pages tested, all form elements require
appropriate descriptive labels.
There was a skip link found but it did not perform its function as it was not anchored correctly
sending users to the incorrect section of the page.
Users were timed out of the application without being given the option to extend their session.
They were sent back to the home page.
Page titles were non-descriptive, they did not tell the users what page they were on. This will
confuse users of assistive technologies.
When the in-page error links were actioned, they did not send users to the correct part of the
page, this caused confusion for our blind/visually impaired analysts.
Screen reader users are not informed of any change on the page when an expandable link has
been navigated to and actioned.
When JAWS users navigate to the ‘Hide this’ button, the content that is placed above it is read as
the label. This was highly confusing for our screen reader analysts.
There were instances found of duplicated ID attributes found on pages. assistive technologies use
the id value to reference elements.
There is a heading present on a page which is not descriptive enough for users who rely on audio
feedback to understand.
The colour contrast between the highlighting mechanism and the background it is placed on was
sometimes very difficult to see due to the contrast the two colours produced.
Links were found when browsing out of context which lack the description, leaving Blind users
confused as to where they were taking them. Links must have descriptive labels. Also, some links
opened in new browser windows without informing screen reader users.
5
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.There was an illogical heading structure found on a page. Having a logical and hierarchical heading
structure will ensure that screen reader users can navigate the page by importance of content.
6
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Audit Summary
In order for the service to be eligible for a Digital Accessibility Centre certification, and fall in line
with WCAG 2.1 requirements, improvements need to be made in the following areas:
A
Form Labels
Page Titles
Timeout without warning
Skip link not anchored
Duplicate ID’s
Link text
In page link not anchored
Button text
AA
Non-descriptive headings
Focus state contrast
Error Handling
AAA
Links new window
Non-Descriptive links out of context
Illogical heading structure
7
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Scope
URL: https://blacklodge.census-gcp.onsdigital.uk/start/
Task 1 - An Individual Person
Step 1 - Enter in the 16-digit code that has been sent in your email
Step 2 - Select yes for this is the correct address
Step 3 - Click continue
Step 4 - Do you live in this address select yes
Step 5 - Click continue
Step 6 - Enter in your first name, middle name and last name
Step 7 - Click continue
Step 8 - You will be presented with summery page asking do you have any people living with you.
Step 9 - Select no and continue through the linear journey
Step 10 - The last page should be submitting your survey.
Task 2 - A married couple
Step 1 - Enter in the 16-digit code that has been sent in your email
Step 2 - Select yes for this is the correct address
Step 3 - Click continue
Step 4 - Do you live in this address select yes
Step 5 - Click continue
Step 6 - Enter in your first name, middle name and last name
Step 7 - Click continue
Step 8 - You will be presented with summery page asking do you have any people living with you.
Step 9 - Select yes and add a married couple
Step 10 - The last page should be submitting your survey.
Task 3 - A married couple with 1 child
Step 1 - Enter in the 16-digit code that has been sent in your email
Step 2 - Select yes for this is the correct address
8
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Step 3 - Click continue
Step 4 - Do you live in this address select yes
Step 5 - Click continue
Step 6 - Enter in your first name, middle name and last name
Step 7 - Click continue
Step 8 - You will be presented with a summery page asking do you have any people living with you.
Step 9 - Select yes and add a married couple
Step 10 - The last page should be submitting your survey.
Task 4 - A married couple with 1 child and a stepchild
Task 5 - A married couple with 6 children
Task 6 - A couple not married
Task 7 - Same 1 to 6 above but with visitors
Task 8 - Any of the above with a Lodger
Task 9 - Browsing the main website home page
In order to simulate the respondent experience the tester will need to start at census.gov.uk
We would like the following tasks completed by the testers:
• Read all content on the home page
Task 10 - Successfully navigating to census access code entry page from the main website
homepage
In order to simulate the respondent experience the tester will need to start at https://sdc-
prototypes.netlify.com/prototypes/census-website/
We would like the following tasks completed by the testers:
• Find and select the ‘start census’ button
Task 11 - Browsing help content in the main website
In order to simulate the respondent experience the tester will need to start at blacklodge.census-
gcp.onsdigital.uk/help/
We would like the following tasks completed by the testers:
• Navigate to the section called ‘language support’
• Navigate to the section called ‘accessible formats’
9
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.• Find and watch the video under the heading ‘Guidance for Wales, captioned in English’
Task 12 - Successfully navigating to the respondent home via the banner on another page on the
website
In order to simulate the respondent experience the tester will need to start at https://sdc-
prototypes.netlify.com/prototypes/census-website/about-the-census/
We would like the following tasks completed by the testers:
• Find and select ‘start census’ button
Task 13 - Navigating to and launching webchat from the contact page
In order to simulate the respondent experience the tester will need to start at https://sdc-
prototypes.netlify.com/prototypes/census-website/contact/
We would like the following tasks completed by the testers:
• Read the contents of the page
• Navigate and select the ‘Start live chat’ button
Task 14 - Downloading resources
In order to simulate the respondent experience the tester will need to start at census.gov.uk
We would like the following tasks completed by the testers:
• Navigate to the link in the footer: ‘Our partners’
• Navigate to the page ‘Resources for partners’
• Navigate to and download the ‘Census PowerPoint template’ file
10
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Browser matrix and Assistive Technology (AT) combinations
Desktop
User type Code Operating Browser Assistive
System (OS) Technology
Blind SR Windows IE11 Jaws 18 and
2019
Firefox NVDA
MAC Safari VoiceOver
Mobility (iii) VA Windows IE11 Dragon Voice
Activation
V15
Mobility (iii) KO Windows Chrome Keyboard
IE11 Keyboard
Deaf (i) D Windows Firefox -
Colour blind (ii) CB Windows Chrome System
inverted
colours
Dyslexia (ii) DX Windows Chrome -
Low Vision LV Windows IE11 Screen
Magnification
Asperger’s (i) A Windows Firefox -
Cognitive Impaired/ Cog Windows IE11 -
Panic/Anxiety
11
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Mobile/Tablet
User type Code Operating Browser Assistive Technology
System (OS)
Blind SR iOS Safari VoiceOver
Mobility KO iOS Safari -
Deaf D iOS Safari
Colour CB/DX iOS Safari Colour blind checks
blind/Dyslexia
Low Vision LV iOS Safari Resizing content
12
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Summary Graphs
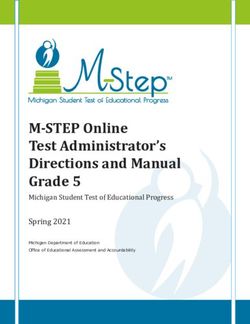
Our analysts provided their overall feedback on the website.
This was rated from 0 – could not complete to 3 – Completed independently, no issues.
Key:
0 Could not complete on my own
1 Completed independently but with major issues
2 Completed independently but with minor issues
3 Completed independently, no issues
User ratings
3
2
1
0
Cognitive Low Vision Dyslexia Mobility Mobility Screen Screen Screen
(KO) (VA) reader reader reader
JAWS NVDA VoiceOver
13
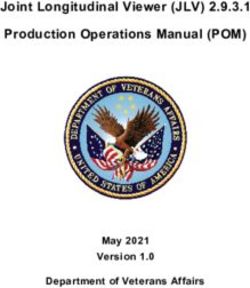
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.The graph below details the number of checkpoints that passed, failed or were not applicable to
the service.
Please refer to the Classification of Accessibility Issues for more information.
A
Priority Number Percentage
Level
Checkpoints
A
Number of 15
checkpoints (50%) A
‘Passed’ N/A
Number of 9 (30%) 20%
checkpoints
‘Failed’
Number of 6 (20%) Pass
checkpoints 50%
‘Not
Applicable Fail
(N/A)’ 30%
Pass Fail N/A
14
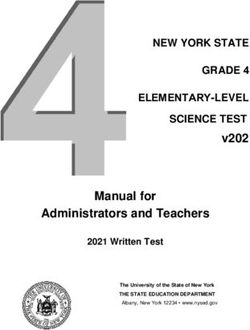
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.AA
Priority Number Percentage
Level
Checkpoints
AA
Number of 15
checkpoints (75%) AA
N/A
‘Passed’ 10%
Number of 3 (15%) Fail
checkpoints 15%
‘Failed’
Number of 2 (10%)
checkpoints
‘Not
Applicable
Pass
(N/A)’
75%
Pass Fail N/A
15
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.AAA
Priority Number Percentage
Level
Checkpoints
AAA
Number of 19
checkpoints (68%) AAA
‘Passed’ N/A
Number of 3 (11%) 21%
checkpoints
‘Failed’
Number of 6 (21%)
checkpoints Fail
‘Not 11%
Applicable Pass
(N/A)’ 68%
Pass Fail N/A
16
Copyright © 2019 Digital Accessibility Centre Limited. All Rights Reserved.Audit Results These are the results of the Digital Accessibility Centre accessibility audit by section. Each area contains a reference to the WCAG success criteria, a brief overview of the issue encountered, a description of issues found along with user testing commentaries and solutions.
Form Labels - A
There are form labels present which may not be fully descriptive for users who rely on
audio feedback.
WCAG Reference:
1.3.1 Info and Relationships
Understanding Info and Relationships | How to Meet Info and Relationships
(Level A)
3.3.2 Labels or Instructions
Understanding Labels or Instructions | How to Meet Labels or Instructions
(Level A)
2.4.6 Headings and Labels
Understanding Headings and Labels |How to Meet Headings and Labels
(Level AA)
Issue ID: DAC_Form_label_Issue_01
Journey: Individual Person
Page Title: Census Rehearsal 2019 (Is this address correct?)
URL: https://blacklodge.census-gcp.onsdigital.uk/start/address-confirmation
Screen Shot:
The radio buttons on the page have a fieldset but no legend. The labels on the buttons are
present, but the ‘no’ button should have more description for users who rely on audio
feedback.
18
DAC | Accessibility ReportCurrent Code Ref(s):
Yes, this address is correct
No, I need to change it
Screen reader comments:
“The radio buttons did not possess a fieldset and legend. This could make it problematic for
users to identify while situated out of context what the radio buttons relate to which is
particularly difficult when viewing the radio button ‘No I need to change it’ as it is not clear
when out of context what the user is answering. Providing the fieldset and legend will
enable users to easily make a selection.”
Solution:
Consider adding text to the fieldset attribute for users who rely on audio feedback,
alternatively ensure that the label on the radio button is fully descriptive.
Example
No, I need to change this address
More information on using a heading element as a legend can be found at https://design-
system.service.gov.uk/components/radios/
19
DAC | Accessibility ReportIssue ID: DAC_Form_label_Issue_02
Journey: Individual Person
Page Title: What is your name
URL: https://blacklodge.census-gcp.onsdigital.uk/start/address-confirmation
Screen Shot:
Users are not informed that the middle name form field is optional, this could confuse
some users as they may think that the field is mandatory.
Code Ref (s):
Screen reader comments:
“The ‘Middle names’ field was optional, but this was not indicated to me. This could be
problematic for those users who do not have middle names but are not aware the field
does not need to be completed. GDS guidelines indicate that the phrase ‘Optional’ should
be included at the end of all field labels that are not mandatory. The issue was present with
JAWS, NVDA and VoiceOver for iPhone.”
Issue consistent for the following pages:
Who do you need to add
20
DAC | Accessibility ReportJourney 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/household/add-person/
I tested in: Internet explorer
Solution:
If fields are not required you must add the information to the field to inform screen reader
users that it is not to be completed.
Issue ID: DAC_Form_label_Issue_03
URL: https://blacklodge-eq.census-
gcp.onsdigital.uk/questionnaire/relationships/SUYYJs/to/huenHQ/
Page: Complete the sentence by selecting the appropriate relationship
Journey and Step: Journey 2
Screen Shot:
Users are not informed that they have to select an option, this could confuse some users as
no error messages appear when no option is selected and the ‘save and continue’ button
has been actioned.
Screen reader comments:
21
DAC | Accessibility Report“I selected the ‘Save and continue’ button without selecting an option. No error handling
appeared and I was taken to the next page which could mean that no relationship option is
selected. I was not informed that the options were not mandatory which could lead to
disorientation and confusion for the user. Alerting the user that the options are optional or
providing error validation with error handling will avoid this issue. The issue was present
with JAWS, NVDA and VoiceOver for iPhone.”
Issue consistent for the following pages
Robert Smith is their…
Journey 2
https://blacklodge-eq.census-
gcp.onsdigital.uk/questionnaire/relationships/cVYtkF/to/kTXdwl/
What type of accommodation is…
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/accommodation-type/
Which of the following is your house or bungalow
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/type-of-house/
Are all the rooms of the accommodation behind a door that only this household can use
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/self-contained/
How many bedrooms are available for the use of this household
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/number-of-bedrooms/
What type of central heating does the accommodation have
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/central-heating/
I tested in: Internet explorer
Solution:
If fields are required you must add the information to the field to inform screen reader
users that an option is to be selected before they continue.
22
DAC | Accessibility ReportPage Titles - A
The page titles are duplicated and are not descriptive of the page content.
WCAG Reference:
2.4.2 Page Titled
Understanding Page Titled |How to Meet Page Titled
(Level A)
Issue ID: DAC_Page_Title_Issue_01
Journey: Individual Person
Page Title: Census Rehearsal 2019 (Is this address correct?)
URL: https://blacklodge.census-gcp.onsdigital.uk/start/address-confirmation
Screen Shot:
The page title does not reflect the content of the page. This may present issues for users
who rely on audio feedback.
Current Code Ref(s):
Census 2019 Rehearsal
Screen reader comments:
“The page title did not provide the specific purpose of the page reading to me as “Census
2019 rehearsal.” This was problematic for me as I was unable to identify the purpose of the
page by viewing the page title. I also found that the page title may not match the style
guidelines of GDS services as the purpose of the page, the service name and .gov ending are
not included. Ensuring that each page title is unique and specific to the purpose of the page
and matches the GDS style will allow users to easily understand what the page contains.”
23
DAC | Accessibility Report“I found that the page title and h1 of the page did not possess the same content. This could
mean that the style guidelines of the GDS design manual are not matched as it is suggested
that the page title and h1 should possess the same information to ensure users are aware
of what the page contains.”
Solution
Ensure that page titles include the page name (duplicate of h1) and GOV.UK.
Example:
Page name (duplicate of h1)- Census 2021 – Office for National
Statistics
Issue ID: DAC_Page_Title_Issue_02
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/
Page: Submit survey
Journey and Step: Journey 2
Screen Shot:
The page did not contain a page title. This means that users of assistive technologies such
as screen reading software may not know what page they have navigated to.
Current Code Ref(s):
24
DAC | Accessibility Reporthtml
Screen reader comments:
“The page was not provided with a page title. This made it challenging to understand what
the page contained. Providing each page with a clear and unique page title will avoid this
difficulty. The issue was present with JAWS, NVDA and VoiceOver for iPhone.”
I tested in: Internet explorer
Solution
Ensure that all pages have descriptive and unique page titles and that they include the page
name (duplicate of h1) and GOV.UK.
Example:
Page name (duplicate of h1)- Census 2021 – Office for National
Statistics
25
DAC | Accessibility ReportIssue ID: DAC_Page_Title_Issue_02
Journey: Individual Person
Page Title: Blank (Submit Survey)
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/
Screen Shot:
The page title attribute is blank which will confuse users who rely on audio feedback.
Current Code Ref(s):
Screen reader comments:
“The page was not provided with a page title. This made it challenging to understand what
the page contained. Providing each page with a clear and unique page title will avoid this
difficulty.”
Solution:
The page title should describe the content of the page with the name of the service
included. If the user has committed an error, the page title should also include the word
‘Error’
Example
Page name (duplicate of h1)- Census 2021 – Office for National
Statistics
For more information on page titles, see http://hmrc.github.io/assets-
frontend/components/page-title/index.html
26
DAC | Accessibility ReportTimeout without warning – A
Users are not informed of a time limit and the service times out without warning.
WCAG Reference:
2.2.1 Timing Adjustable
Understanding Timing Adjustable |How to Meet Timing Adjustable
(Level A)
2.2.6 Timeouts
Understanding Timeouts |How to Meet Timeouts
(Level AAA)
Issue ID: DAC_Timeout_Issue_01
Journey: Individual Person
Page Title: Census Rehearsal 2019 (Is this address correct?)
URL: https://blacklodge.census-gcp.onsdigital.uk/start/address-confirmation
Screen Shot:
The service times out without informing the user or giving the user an opportunity to
extend the time limit. This can create issues for users of assistive technology or with
cognitive impairments who may take more time to complete tasks. There is no return link
present on the session timeout page which may confuse users.
27
DAC | Accessibility ReportScreen reader comments:
“I was timed out of the process having left the page inactive in a testing environment. I was
not provided with an indication that I would be timed out of the service and the time out
initiated only when I selected the ‘Continue’ button. I was taken back to the landing page
where an error message informed me that a time out had occurred, although this was only
indicated by the error skip link meaning that the time out may not be immediately obvious
to users. I would find it helpful if a time out warning message could appear on the page
providing me with an opportunity to extend my session. It would further assist users if they
could be taken to a specific time out page if timed out of the service rather than back to the
landing page to avoid disorientation.”
Solution:
For each time limit that is set by the content, at least one of the following is true:
Turn off
The user is allowed to turn off the time limit before encountering it; or
Adjust
The user is allowed to adjust the time limit before encountering it over a wide range that is
at least ten times the length of the default setting; or
Extend
The user is warned before time expires and given at least 20 seconds to extend the time
limit with a simple action (for example, "press the space bar"), and the user is allowed to
extend the time limit at least ten times; or
Real-time Exception
The time limit is a required part of a real-time event (for example, an auction), and no
alternative to the time limit is possible; or
Essential Exception
The time limit is essential and extending it would invalidate the activity; or
20 Hour Exception
The time limit is longer than 20 hours.
Consider adding a link to the session timeout page to enable users to resume their session.
28
DAC | Accessibility ReportSkip link not anchored - A
The skip to content link is not anchored to the main content of the page correctly.
WCAG Reference:
2.4.1 Bypass Blocks
Understanding Bypass Blocks |How to Meet Bypass Blocks
(Level A)
Issue ID: DAC_Skip_Link_Issue_01
Journey: Website Home page
Page Title
URL: https://sdc-prototypes.netlify.com/prototypes/census-website/
Screen Shot:
The skip to main content link is not anchored correctly. The id ‘main-content’ is not present
on the page. This will create issues for users who cannot use a mouse as the focus will not
move when the link is selected.
Current Code Ref(s):
Skip to main content
Solution:
Ensure the main content section has an appropriate id=main-content. The target should
also have a tabindex=-1 to be compatible with Internet Explorer
29
DAC | Accessibility ReportDuplicate ID’s - A
There are elements which reuse the same id. This can cause issues for users of assistive
technology.
WCAG Reference:
4.1.1 Parsing
Understanding Parsing |How to Meet Parsing
(Level A)
Issue ID: DAC_Duplicate_ID_01
Journey: Website Home page
Page Title
URL: https://sdc-prototypes.netlify.com/prototypes/census-website/
Screen Shot:
There are multiple elements with the same id which may cause issues for users of assistive
technology.
Current Code Ref(s):
The census is a survey that gives us information about all the
households in England and Wales.
How census data helped the Mental Health Foundation help and support
those more at risk of mental ill health.
Solution:
Ensure all ID’s are unique.
30
DAC | Accessibility ReportLink text - A
Screen reader users are not informed of any change on the page when link has been
navigated to and actioned.
WCAG Reference:
2.4.4 Link Purpose (In Context)
Understanding Link Purpose (In Context) |How to Meet Link Purpose (In Context)
(Level A)
3.2.2 On Input
Understanding On Input |How to Meet On Input
(level A)
Issue ID: DAC_
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/anyone-else-temp-
away-list-collector/
Screen Shot:
Screen reader users are not informed of an accordion link that expands content, neither are
they told that the content is expanded or collapsed.
Screen reader comments:
“I viewed the ‘What does usually live mean’ link while situated in the JAWS links dialogue
menu ‘Insert+F7.’ The link was an accordion link and collapsed and expanded content when
31
DAC | Accessibility Reportselected, but this information was not included within the link text and was not announced
while in the dialogue menu meaning it was not clear what was occurring. While situated in
context with the arrow keys and using the ‘Tab’ key I was alerted whether the link was
collapsed or expanded. With VoiceOver for iPhone no indication is provided either in or out
of context that the link will collapse or expand meaning users may not be aware what will
occur. Once the link was selected with VoiceOver focus moved to the top of the page which
was confusing. The user was informed both in and out of context with NVDA whether the
link was collapsed or expanded. Including this information within the link text itself will
ensure all users are aware of what is occurring.”
Similar accordion links appear for the following pages:
Apart from the people already included is there anyone who is temporarily away or staying
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/anyone-else-temp-away-list-
collector/
Are there any visitors staying overnight
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/any-visitors/
Who is the visitor staying overnight
Journey 7
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/visitor/add-
visitor/?return_to=any-visitors
I tested in: Internet explorer
Solution:
Our suggestion would be to include aria-label=”what does this usually live mean
Expand” and included JavaScript that updates the aria label to announce ‘collapsed’.
It’s important to note that there is also a hide this button located with the collapsed
content, as this might still be relevant to users, we would suggest including aria-
hidden=“true” so that screen reading software will not pick this up.
32
DAC | Accessibility ReportIn page link not anchored - A
There is a skip link which is not anchored correctly and will not behave in the expected
manner.
WCAG Reference:
2.4.1 Bypass Blocks
Understanding Bypass Blocks |How to Meet Bypass Blocks
(Level A)
Issue ID: DAC_Skip_Link_Issue_02
Journey: Individual
Page: is this address correct?
URL: https://blacklodge.census-gcp.onsdigital.uk/start/address-confirmation
Screen Shot:
The skip link contained within the error summary is not anchored. The ID which it refers to
is not present. The text in the skip link should also match the error message on the input
field.
Current Code Ref(s):
33
DAC | Accessibility ReportPlease check and confirm address.
Screen reader comments:
“I selected the error skip link ‘Please check and confirm address.’ My focus did not move to
the expected content, remaining on the skip links which was confusing. Ensuring that the
focus is moved to the radio buttons as indicated will ensure users can quickly access the
content. The issue occurred with JAWS and NVDA but is not applicable to VoiceOver for
iPhone.”
Solution:
Ensure the skip link is anchored to the input field and the id which is referred to is correct.
Change the text of the error message to ‘Please check and confirm address’
For more information on error summary see https://design-
system.service.gov.uk/components/error-summary/
34
DAC | Accessibility ReportButton text - A
When JAWS users navigate to the ‘Hide this’ button, the content that is placed above it is
read as the label.
WCAG Reference:
2.4.6 Headings and Labels
Understanding Headings and Labels |How to Meet Headings and Labels
(Level AA)
4.1.2 Name, Role, Value
Understanding Name, Role, Value | How to Meet Name, Role, Value
(Level A)
Issue ID: DAC_Button_Text-issue01
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/primary-person-list-
collector/
Page: Do you usually live at Flat 203
Journey and Step: Journey 1
Screen Shot:
When browsing in JAWS, the ‘Hide this’ button is non-descriptive as the text above it is read
back to users when they navigate to it.
Code Ref(s):
35
DAC | Accessibility ReportHide
this
Screen reader comments:
“I selected the accordion link to expand the content. While using the ‘Tab’ key to move to
the next item my focus landed on the ‘Hide this’ button however the help text that
expanded announced first prior to the button. This was confusing as it was not clear what
my focus had landed on and was further confusing as the help text only partially
announced, with the button reading part way through the text. Removing the ‘Hide this’
button would prevent any confusion. I located the issue with JAWS but the issue was not
applicable to VoiceOver for iPhone and was not present with NVDA.”
Similar functionality occurs for the following pages:
Apart from the people already included is there anyone who is temporarily away or staying
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/anyone-else-temp-away-list-
collector/
Are there any visitors staying overnight
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/any-visitors/
I tested in: Internet explorer
Solution:
When browsing in Internet Explorer and JAWS activated the text that appears when the
content expands is read back to users along with the actual label. You must ensure that all
buttons are descriptive and unique. Screen reader users must understand the purpose of
the button.
36
DAC | Accessibility ReportNon-descriptive headings - AA
There is a heading present which is not descriptive for users who rely on audio feedback
WCAG Reference:
2.4.6 Headings and Labels
Understanding Headings and Labels |How to Meet Headings and Labels
(Level AA)
Issue ID: DAC_Headings_Issue_01
Journey: Married Couple
Page Title: 2019 Census test (Confirm relationship)
URL: https://blacklodge-eq.census-
gcp.onsdigital.uk/questionnaire/relationships/HDVLNO/to/eKCheG/
Screen Shot:
The heading on the page may confuse users who rely on audio feedback as it does not
accurately describe the content on the page. The three highlighted dots are also confusing.
The heading updates when an answer is selected, but screen reader users will not be aware
that the content has changed unless they go back and read the page from the start.
Current Code Ref(s):
Tests Testings is your ...
Screen reader comments:
37
DAC | Accessibility Report“I found that the h1 and the legend within the fieldset and legend radio button grouping
both announced with the name of the person followed by the phrase ‘is your.’ It may not
be clear to users what is intended by this information. Once I made a selection the
information updated, but I was not made aware of this and became highly confused as an
audio cue was not announced. Changing the wording to reflect a more accurate question
for example What is your relationship to Robert Smith’ will ensure that users are easily able
to understand what is intended on this page. Furthermore, providing a clear indication that
the page has updated will ensure users are aware the page has changed”
Solution:
Ensure headings are descriptive of the content of the page and are clear to all users.
Example
Confirm your relationship
38
DAC | Accessibility ReportFocus State Contrast - AA
The colour used to indicate focus state does not meet the minimum required contrast ratio.
WCAG Reference:
1.4.11 Non-text Contrast
Understanding Non-text Contrast |How to Meet Non-text Contrast
(Level AA)
Issue ID: DAC_Focus_State_Issue_01
Journey: Individual Person
Page Title: All Pages
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/anyone-else-list-
collector/
Screen Shot:
The orange colour used to indicate focus state fails to meet the minimum required contrast
ratio for non-text content. GDS Guidelines have recently been updated to ensure that all
users are able to see the visible focus highlighting mechanism.
Foreground: #FE781F
Background: #FFFFFF
Contrast Ratio: 2.7:1
Expected Ratio: 3:1
Current Code Ref(s):
outline: 3px solid #fe781f;
outline-offset: 3px;
color: #033e58;
39
DAC | Accessibility ReportSolution:
Ensure that non-text content has a minimum contrast ratio of 3.1:1.
For more information on the updated guidance from GDS, see
https://designnotes.blog.gov.uk/2019/07/29/weve-made-the-gov-uk-design-system-more-
accessible/
and
https://design-system.service.gov.uk/get-started/focus-states/
40
DAC | Accessibility ReportError Handling - AA
When users commit an error, the message which is presented is vague.
WCAG Reference:
3.3.3 Error Suggestion
Understanding Error Suggestion |How to Meet Error Suggestion
(Level AA)
Issue ID: DAC_Error_Issue_01
Journey: Individual Person
Page Title: Census Rehearsal 2019 (What is your name?)
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/household/vhciwX/add-
or-edit-primary-person/
Screen Shot:
The error message which is presented to users when an error has been committed is vague.
The error message should be descriptive of the error which has been committed to aid
users to rectify the error.
They are also duplicated which can also lead to confusion for users.
The text ‘This page has an error’ should be marked as a heading and the word ‘Error’ should
also be included in the page title.
The error message should also be placed between the label and the input field to conform
with GDS guidelines.
Current Code Ref(s):
41
DAC | Accessibility ReportEnter an answer to
continue.
Screen reader comments:
“I intentionally committed an error to view the error handling. I discovered that the phrase
‘Error’ was not contained at the beginning of the page title. This may mean that the GDS
style guidelines are not matched. Including the phrase would ensure users are aware of the
errors.”
“An error message appeared on the page but the error message was not marked as a
heading. It was problematic for me to locate the error message as I needed to navigate
through the page with the arrow keys which was time consuming. I further found that the
language used for the error message ‘This page has an error’ may not match the style
guidelines of GDS services. Providing the error heading above the h1 with the skip link
directly below the error heading and changing the heading text to reflect GDS style
guidelines will ensure users receive familiar error handling and can locate the errors
quickly.”
Issue consistent for the following pages:
Who do you need to add
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/household/add-person/
Who is the visitor staying overnight
Journey 7
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/visitor/add-
visitor/?return_to=any-visitors
Solution:
Ensure that error messages should be unique and explain what went wrong and how the
user can fix the error.
Example
Please enter your last
name
42
DAC | Accessibility ReportFor more information on error messages, please see https://design-
system.service.gov.uk/components/error-message/
Issue ID: DAC_Error_Issue_01
Journey: Individual Person
Page Title: Census Rehearsal 2019 (What is your name?)
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/household/vhciwX/add-
or-edit-primary-person/
Screen Shot:
The error message skip link does not match the error message above the radio inputs.
Current Code Ref(s):
Please check and confirm address.
Screen reader comments:
I committed an error and found that the information possessed within the error skip link
and the error message situated above the radio buttons did not match as the phrase
‘Please’ is not included in the error message above the radio buttons. This could mean that
the GDS style guidelines are not matched as this content should read the same to users.
43
DAC | Accessibility ReportSolution:
Ensure that the text for same page error message match that of the error message located
above the radio buttons.
44
DAC | Accessibility ReportLinks open in new window - AAA There are links present which open a new window without informing the user. WCAG Reference: 2.4.9 Link Purpose (Link Only) Understanding Link Purpose (Link Only) |How to Meet Link Purpose (Link Only) (Level AAA) Issue ID: DAC_Links_New_Window_Issue_01 Journey: individual Page Title: Census 2019 rehearsal URL: https://blacklodge.census-gcp.onsdigital.uk/start/ Screen Shot: The ‘Web chat’ Link opens a new window which may confuse users who rely on audio feedback as the back button can be disabled. This can be confusing and disorientating for screen reader users. Current Code Ref(s):
enubar=no,scrollbars=yes,resizable=yes,width=360,height=680'); return false;">Web
Chat
Screen reader comments:
“I selected the ‘Web chat’ link and found that a new browser window open. I was not
informed prior to selection that the new window would open. As the ‘Back’ button is
disabled some users may become trapped within the new window or could become
disorientated. Providing an indication with the link text that the information will open in a
new window will avoid this potential difficulty.”
Solution:
Consider adding more text to the link to inform users that the link opens in a new window.
Example
Web
Chat (Opens in new window)
46
DAC | Accessibility ReportNon-descriptive Links (Out of context) - AAA There are links present which do not provide enough description when users navigate out of context. WCAG Reference: 2.4.9 Link Purpose (Link Only) Understanding Link Purpose (Link Only) |How to Meet Link Purpose (Link Only) (Level AAA) Issue ID: DAC_Links_Issue_01 URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/primary-person-list- collector/ Page: Do you usually live at Flat 203 Journey and Step: Journey 1 Screen Shot: There is a link which does not provide enough description for users who rely on audio feedback when navigating out of context. The Link is within the error summary and may confuse users as the text is not clear. Current Code Ref(s):
screen-12106022_68="1011" data-gtm-vis-total-visible-time-12106022_68="100" data-
gtm-vis-has-fired-12106022_68="1">Select an answer to
continue.
Screen reader comments:
“With an error committed I located an error skip link. The skip link announced to me as
“Select an answer to continue.” It was unclear while situated out of context what question
the link related to as the link text did not possess a specific description. Including clear
information that can be understood when situated both in and out of context will avoid any
confusion. This occurred with JAWS, NVDA and VoiceOver for iPhone.”
Solution:
Revise the link text to describe the error which has been committed to enable screen
reader users to understand the link purpose out of context.
Example
Please confirm if this is where you
usually live
Issue ID: DAC_Links_Issue_02
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/primary-person-list-
collector/
Page: Do you usually live at Flat 203
Journey and Step: Journey 1
Screen Shot:
48
DAC | Accessibility ReportThere is a link which does not provide enough description for users who rely on audio
feedback when navigating out of context. The Link appears when the accordions have been
actioned
Current Code Ref(s):
Hide
this
Screen reader comments:
“With the accordion link opened I was able to locate a button which read to me as “Hide
this.” It might not be obvious to users situated out of context what the button relates to as
the information is not clear. As the accordion link remains on the page it would benefit
users if the ‘Hide this’ button could be removed as it is not required for screen reader users
as the accordion link can be used to collapse content. The issue occurred with JAWS, NVDA
and VoiceOver for iPhone.”
Similar accordion links occur for the following pages:
Apart from the people already included is there anyone who is temporarily away or staying
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/anyone-else-temp-away-list-
collector/
Are there any visitors staying overnight
Journey 2
https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/any-visitors/
Who is the visitor staying overnight
Journey 7
49
DAC | Accessibility Reporthttps://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/visitor/add-
visitor/?return_to=any-visitors
I tested in: Internet explorer
Solution:
Revise the link text to describe the error which has been committed to enable screen
reader users to understand the link purpose out of context.
Example
Hide the
‘usually live’ content
50
DAC | Accessibility ReportIllogical heading structure - AAA
Headings on the page are illogical (h1-h4)
WCAG Reference:
2.4.10 Section Headings
Understanding Section Headings | How to Meet Section Headings
Level AAA
Issue ID: DAC_Illogical_Headings-issue_01
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/
Page: Submit survey
Journey and Step: Journey 2
Screen Shot:
Headings on the page were presented in an illogical order, this made it difficult for screen
reader users to determine the layout of the page and relationships between different
sections of content.
Screen reader comments:
“The headings did not follow a logical hierarchical structure as the h1 moved to an h4
meaning the levels were not consecutive. This could be problematic for users to identify the
layout of the page when relating the content to the headings structure. Providing levels
51
DAC | Accessibility Reportthat are consecutive will prevent any potential confusion. The issue occurred with JAWS,
NVDA and VoiceOver for iPhone.”
Issue consistent for the following pages:
Home
Journey 9
https://census.gov.uk/
I tested in: Internet explorer
Solution:
Ensure that headings are used to layout the page content in a logical and hierarchical order,
this enables screen reader users to determine the layout of the page and relationships
between content.
Example:
Main heading
Sub-heading of h1
Sub-heading of h1
Sub-heading of h2
Sub-heading of h1
Sub-heading of h2
Sub-heading of h3
Sub-heading of h1
Sub-heading of h1Usability Feedback
Highlighted text
There are text elements which have been highlighted. This may confuse some users and
does not conform with GDS Guidelines.
WCAG Reference:
N/A – GDS Non Conformance
Issue ID: DAC_Text_Style_Issue_01
Journey: Individual Person
Page title: What type of accommodation is 44 Chenhalls Road, St Erth? - 2019 Census Test
URL: https://blacklodge-eq.census-gcp.onsdigital.uk/questionnaire/accommodation-type/
Screen Shot:
There is text on the page which has been emphasised/highlighted and may confuse some
users.
Current Code Ref(s):
44 Chenhalls Road, St Erth
background-color: #f0f762;
Solution:
We would recommend not emphasising text in this manner as it may confuse users.
53
DAC | Accessibility ReportRadio inputs do not comply with GDS Guidelines There are radio inputs present which are not compliant with GDS Guidelines. WCAG Reference: N/A – GDS Non-Compliance Issue ID: DAC_ Journey: Married Couple Page Title: 2019 Census test (Confirm relationship) URL: https://blacklodge-eq.census- gcp.onsdigital.uk/questionnaire/relationships/HDVLNO/to/eKCheG/ Screen Shot: The radio inputs are not compliant with GDS Guidelines. There is also extra complexity as when a radio is selected, three statements on the page are updated including the element. Current Code Ref(s):
wife"> Husband or
wife
Solution:
We would recommend using standard gov.uk radio inputs which do not change the context
of the page.
For more information, see https://design-system.service.gov.uk/components/radios/
55
DAC | Accessibility ReportForm Labelling
There is a form label which includes the hint text.
WCAG Reference:
N/A – GDS Non-Compliance
Issue ID: DAC_Form_Label_Issue_02
Journey: Individual
Page Title: Census 2019 rehearsal
URL: https://blacklodge.census-gcp.onsdigital.uk/start/
Screen Shot:
The hint text for the input field has been included within the label. This means the whole
text element will be read by screen reading software which can be frustrating for users who
rely on audio feedback.
Current Code Ref(s):
Enter the 16 character code printed on the letter
Keep this code safe and only share it with
others in your household
Screen reader comments:
56
DAC | Accessibility ReportYou can also read